「HTML/CSS研修」おすすめ6選!最新研修プログラムを厳選比較【2023年最新】
「HTML/CSS研修」の選択基準についてお困りではないでしょうか?企業のウェブ開発能力を向上させるためには、最適な研修コースを選ぶことが非常に重要です。
この記事では、HTMLとCSSの研修プログラムの特徴や最適な内容について詳しく説明し、効果的な選択のポイントを解説します。
HTMLはウェブページの骨組みを作る言語であり、CSSはその骨組みにスタイルやデザインを加える役割を果たします。この情報を踏まえて、あなたの企業やチームに最適なHTMLとCSSの研修を選び、高品質なウェブ開発スキルの習得を目指しましょう。
HTMLとCSSとは


HTML(ハイパーテキスト・マークアップ・ランゲージ)とCSS(カスケーディング・スタイル・シート)は、ウェブ開発の基礎を形成する技術です。
HTMLは1991年に誕生し、ウェブページの構造やコンテンツを定義する役割を担います。
HTMLは、タグを使用して要素をマークアップすることにより、文書の構造を明確に表現します。一方、CSSは1996年に開発されたスタイルシート言語で、HTMLで作成されたウェブページの見た目やデザインを制御します。
CSSは、フォントサイズ、色、レイアウトなどの視覚的なスタイルを設定し、ウェブページの美的魅力とユーザー体験を向上させます。
HTMLとCSSは、ウェブ開発における明確な分離を特徴とし、開発者がウェブページの構造とスタイルを個別に扱いやすくします。また、これらの技術は広範囲にわたる実績を持ち、世界中の多くのウェブサイトで使用されています。
HTMLとCSSのコミュニティは活発で、さまざまな学習リソースやサポートが提供されているため、未経験者でも学びやすい環境が整っています。さらに、現代のウェブ開発では、HTMLとCSSの知識が不可欠であり、これらのスキルは非常に価値のあるものとされています。
HTML/CSS の特徴
| 特徴 | HTML | CSS |
|---|---|---|
| 主な用途 | ウェブページの構造とコンテンツの定義 | ウェブページのスタイルとデザインの定義 |
| 基本概念 | タグベースのマークアップ言語 | カスケーディングスタイルシート |
| 主な機能 | テキスト、画像、リンクなどの配置 | フォント、色、レイアウトのスタイル指定 |
| ユーザビリティ | ブラウザの互換性、デバイス間の柔軟性 | レスポンシブデザイン、メディアクエリによる適応 |
| 特徴 | ウェブページの基礎構造を形成 | HTML構造に視覚的スタイルを加える |
| 利点 | 広範囲なブラウザサポート、初心者にとっての学習しやすさ | デザインの一貫性、ページごとのスタイルの簡単な変更可能性 |
HTMLとCSSの学習により、初心者でもウェブページの構造とデザインを効果的に作成し、プログラミングの基本的なスキルを身につけることができます。
これらの言語は、ウェブ開発の入門として最適であり、多くのウェブサイトやアプリケーション開発において必要不可欠な技術です。
HTML/CSS の研修を行うべき理由
HTML/CSSの研修を行うべき理由は、技術とプログラミング言語の進化に追いつくために必要不可欠です。
HTMLとCSSはウェブ開発の基礎であり、多くのウェブサイトやアプリケーションで使用されています。これらの言語を理解し、適切に使用できることは、ウェブ開発の現場で成功するために不可欠なスキルです。
また、HTMLとCSSの研修を通じて、企業は最新のトレンドや技術を学び、ウェブ開発のコミュニティにおいて競争力を維持することができます。
さらに、未経験者でもこの研修を受けることで、即戦力となり、企業のウェブプレゼンスを強化することができます。
これにより、企業のブランディングや顧客エンゲージメントを高め、ビジネスの成長に貢献することができます。
HTML/CSS 研修を外部委託するメリット


技術とプログラミング言語は絶えず進化しており、HTMLとCSSの知識も例外ではありません。多くのウェブサイトやアプリケーションがHTMLとCSSを使用して構築されているため、これらの技術を効率的に習得する適切な学習環境が必要不可欠です。
HTMLとCSSの研修を外部の専門家に依頼することは、人事部門や研修担当者にとって多くのメリットがあります。このセクションでは、研修の効率と効果を重視して、HTML/CSS技術研修を外部の専門家に委託する利点を説明します。
研修の準備や手間を省ける
研修の準備や手間を削減するために、外部に研修を依頼することが最大の利点とされています。
特に、ウェブ開発技術は常に進化しており、最新のトレンドやツールについて学び続けることが重要です。外部の専門家に研修を任せることで、最新の内容を提供してもらいながら、研修の準備や管理の手間を大幅に省くことができます。
知識豊富な専門家から学べる
HTMLとCSSの研修を外部に委託する大きな利点は、実務経験が豊富な専門家から直接学べることです。
これらの専門家は、最新のトレンドや実際の仕事で使える技術に精通しており、理論だけでなく実用的な知識も提供します。参加者は、現代のウェブ開発の現場で直接役立つ最新の知識を得ることができ、学びの効果は非常に大きくなります。
助成金を活用できる
技術研修や人材育成は企業にとって重要な投資ですが、コスト面も懸念されます。HTMLとCSSの研修においても、助成金制度を利用することで、研修コストを軽減することが可能です。
例えば、「東京都 デジタル人材育成支援事業※」や「人材育成支援助成金※」などで助成金を活用することで、企業は研修コストを抑えつつ、多くの従業員に高品質な研修を提供することができます。
『助成金・補助金制度を利用できるIT研修会社おすすめ12選』の記事などの記事では、助成金や補助金を活用する方法について詳しく解説しています。これらの情報を活用し、コストを抑えながら効果的な研修を計画しましょう。
※助成金の詳細については、政府機関や地方自治体の公式サイトで最新情報を確認することをおすすめします。
企業研修の種類


企業の成長と従業員のキャリア構築には、適切な研修が欠かせません。
特に、HTMLとCSSというウェブ開発の基礎を学ぶ研修は、企業が現代のデジタル環境に順応し、効率的なウェブプレゼンスを構築するために重要です。以下では、企業で行われるHTMLとCSS研修のいくつかのタイプと、それぞれの目的、そして研修を効果的に実施するポイントについて説明します。
新人・新入社員向け研修
新入社員教育プログラムにおけるHTMLとCSSのトレーニングは、ウェブ開発の基礎スキル習得の第一歩となります。
このトレーニングでは、HTMLのタグの使用方法やCSSによる基本的なスタイリング手法、レスポンシブデザインの概念などが指導されます。これにより、新入社員はウェブページの構造とデザインの基本を理解することができ、実際のプロジェクトに取り組む準備が整います。
中堅社員向け研修
中堅社員向けの研修プログラムでは、HTMLとCSSの高度な応用技術を学ぶことができます。
このプログラムには、より高度なCSSスタイリング、フレックスボックスやグリッドシステムによるレイアウトの最適化、動的なウェブページの作成方法などが含まれています。中堅社員の方々は、これらのスキルを習得することで、より複雑なウェブプロジェクトを効率的に遂行する能力を身につけることができます。
管理職向け研修
管理職向けの研修では、HTMLとCSSの実践的な応用方法に焦点を当て、チーム管理とプロジェクト運営に役立つ知識とスキルを身につけることができます。
具体的には、ウェブ開発プロジェクトの進行管理やリソース配分、チーム内コミュニケーションの改善方法などについて学びます。これらの知識を管理職として活用することで、効率的なウェブ開発プロセスを構築し、チームの生産性を向上させることができます。
経営者向け研修
経営者研修では、HTMLとCSSの役割について学ぶことができます。この研修に参加すると、経営者はウェブ開発の基礎知識を身につけ、企業のオンラインプレゼンスとブランディング戦略の立案に効果的に活用することができます。さらに、技術的な知識を駆使して、効率的なウェブプロジェクトの投資と管理を行うことが可能です。
企業における研修は、従業員のキャリアステージや役割に応じて、適切な内容と方法で行われるべきです。HTMLとCSSの研修は、従業員がウェブ開発の基礎を理解し、ビジネスに貢献するために不可欠なステップです。効果的な研修を通じて、従業員はウェブ開発のスキルを向上させ、キャリアの成長につながる知識を獲得することができます。
HTML/CSS研修が依頼できるオンライン形式のおすすめ会社3選
続いて、オンライン形式のおすすめ企業研修をご紹介していきます。
SAMURAI TERAKOYA 法人プラン
侍テラコヤの法人プランは、未経験から即戦力のエンジニア育成までのスキルを学べる法人向けeラーニングシステムです。回答率100%のQ&A掲示板と月に1度のオンラインレッスンを利用することができ、未経験者でも挫折せずスキルを身につけられます。
40種類以上の独自教材で、フロントエンド、バックエンド、インフラ、資格取得などニーズに合わせたスキルを学べます。そのため各個人が興味を持っている分野も学習可能です。
マンツーマンレッスンを取り入れた研修を行いたい企業におすすめです。
| 研修期間 | ・サブスクリプション形式のため、自由に期間を選定可能 |
| 実績 | ・累計指導実績3万5,000名以上 ・講師満足度95% |
| 研修形式 | ・オンライン |
| 主な 研修内容 | ・IT教養 ・フロントエンド ・バックエンド ・インフラ |
| 研修可能な 定員数 | ・少人数〜 大人数まで |
SAMURAI ENGINEER Biz(侍エンジニアビズ)
経済産業省が定める「DX認定事業者」に認定されている法人向けオンライン研修サービス「SAMURAI ENGINEER Biz」では、依頼企業の成長を目的に「プログラミングスキルを活用して課題解決できる人材」の育成を行います。
SAMURAI ENGINEER Bizでは、一般的な研修会社のようにすでにある既存のカリキュラムで研修を進めていくわけではありません。
依頼企業が抱える現状の課題や社員のスキルレベルをヒアリングしたうえでカリキュラムを作成するため、限られた研修期間でも成果に直結するプログラミングスキルを効率的に習得できます。
- HTML/CSSの基礎知識(HTML/CSSを利用したWebページのコーディング方法を学習)
- HTML/CSSの実践学習(レスポンシブデザインに対応したWebページを作成)
- JavaScriptの基礎知識(JavaScriptの基礎文法、jQueryとの違いを学習)
- jQueryの基礎知識(jQueryの基礎構文や使い方を学習)
- Bootstrapの基礎知識(Bootstrapの基礎、グリッドやメディアクエリの考え方を学習)
- オリジナルサイトの制作(webデザインの基礎、デザインのコーディング方法を学習)
また、SAMURAI ENGINEER Bizでは
- 研修外で質問できるオンラインQ&Aサービス
- 研修外での学習コーチによるコーチングセッション
- インストラクターとの面談を通じた学習進捗の報告
といったサポート体制を整えているため、新入社員でも挫折なくHTML/CSSの習得が可能です。
社員研修に加え、DXの推進や新規の事業開発を伴走支援する「メンタリングサービス」も実施しているため、社員を育成しながら企業基盤の改善・強化も並行して進められます。
社員のスキルアップと企業成長の双方をサポートしてくれるため、研修を通じて中・長期的に成果をあげる体制を構築できますよ。
- 料金:12週間 297,000円(税込み)〜
- 人数:1人〜大人数まで対応可能
TechAcademy


TechAcademyでHTML/CSSを学ぶためには「HTML/CSSトレーニング」を受講します。現役で第一線で活躍するメンターから細かい指導をチャットなどで受けながら学ぶことができます。
また、「HTML/CSSとは何か」から「Web制作の流れ」まで、実践で活用できるスキルまで身に付けることができます。回数無制限で課題のレビュー等に対応してくれるため、わからない場所を残さず学習を進めることができます。
- 料金:社会人 49,000円(税別)・学生 39,000円(税別)
- 人数:1人
HTML/CSS研修が依頼できる講座形式のおすすめ会社3選
続いて「講座形式」と「オンライン形式」のそれぞれのおすすめの企業研修をご紹介します。
まず講座形式のおすすめの企業研修についてご紹介します。
フロンティアリンクビジネススクール
フロンティアリンクビジネススクールでHTML/CSSを学ぶためには「HTML/CSS初級(ホームページ・Webサイト作成初級)1日速習講座」を受講します。
フロンティアリンクビジネススクールでは、1日速習という方式を採用していて、1日で実用的なスキルを学べるようになっています。また、受講後1~2週間質問や相談ができるサービスもあります。
10年以上実務経験を積んだ現役のプロ講師が教えてくれるので、安心です。
- 料金:31,900円(テキスト代・税込)
- 人数:個別or集合研修
insource


insourceでHTML/CSSを学ぶためには「HTML/CSS基礎研修(2日間)」を受講します。
insourceはHTMLの基礎的なタグの使い方から特徴、CSSの特徴について実際にホームページを作成しながら学ぶことができるため、実践的なスキルを見につけることができます。
2日間と短い期間で集中的に学習することで理解度を深めることができます。ステップごとに学べるため、どこが苦手かなど把握しやすい点も特徴です。
- 料金:61,000円(税込)
- 人数:4~9名程度
ナレッジエックス


ナレッジエックスでHTML/CSSを学ぶためには「HTML/CSS文法基礎講座(2日間)」を受講します。HTML/CSSについて全く触れたことのない初心者を対象にした講座で、基本的な知識から丁寧に学ぶことができます。
実際にWebページを作成しながら学ぶことができるため、実践的な力をつけることもできます。また、作成したWebページは残るので、復習として活用することもできます。
- 料金:54,000(税込)
- 人数:定員10名
HTML/CSS 研修研修を成功させるためのチェックポイント
HTMLとCSSの技術は、ウェブ開発において基本的であり、多くの企業が研修を実施しています。しかし、研修を成功させるためには、以下のチェックポイントを考慮することが重要です。
1.自社の課題解決につながるカリキュラムか


HTMLとCSSの研修が効果的であるためには、現実のウェブ開発の課題に対応した内容を提供することが重要です。
特に、未経験者が実務で直面する可能性のある問題に焦点を当てたカリキュラムが理想的です。このような研修を通じて、社員は実際のプロジェクトで直ちに適用可能な知識とスキルを獲得することができます。
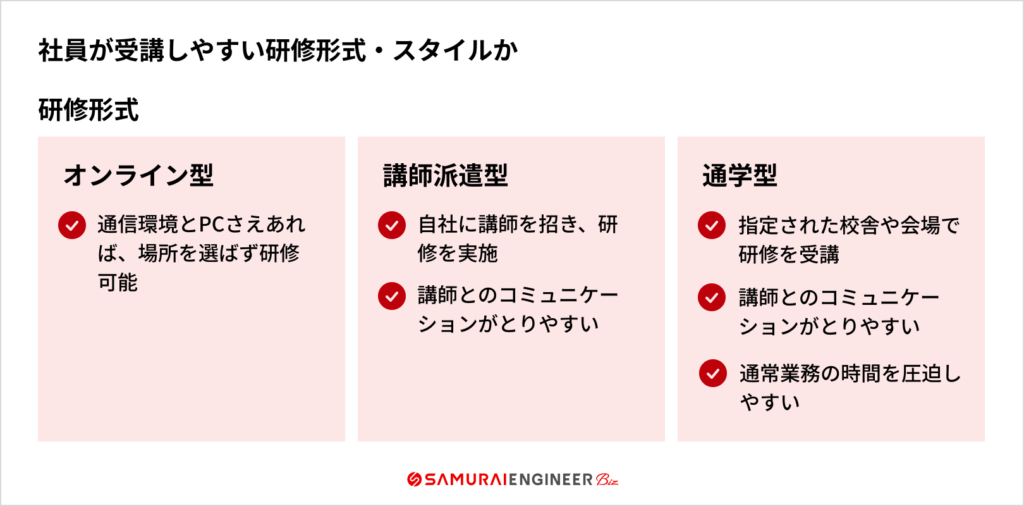
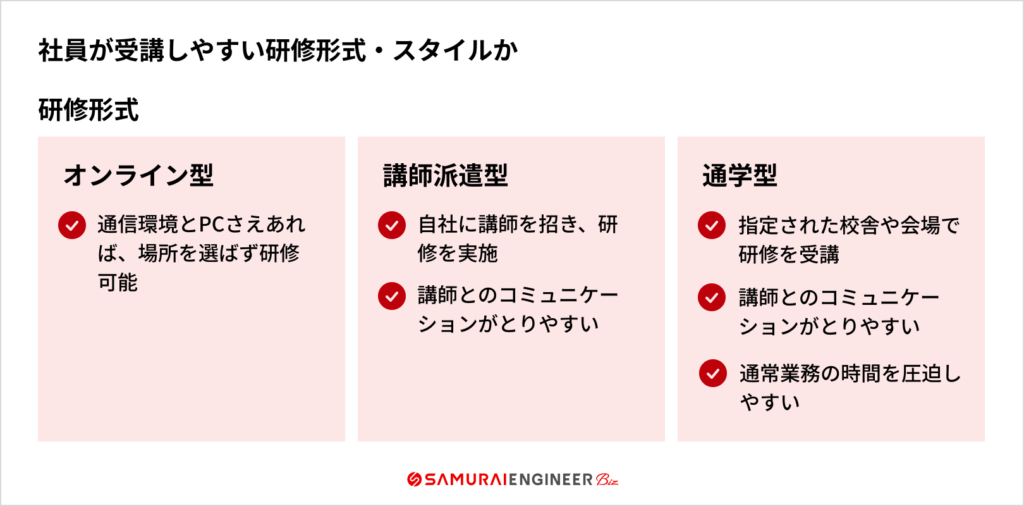
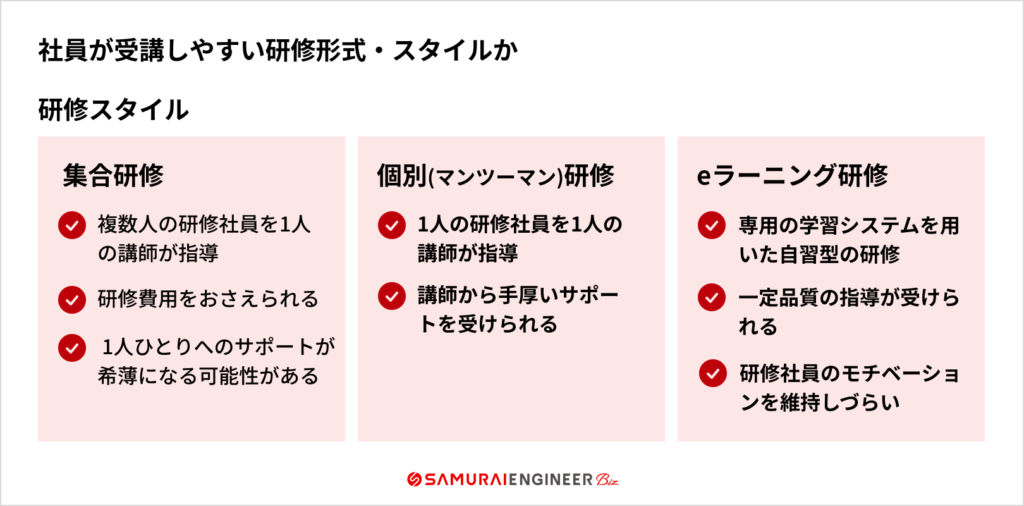
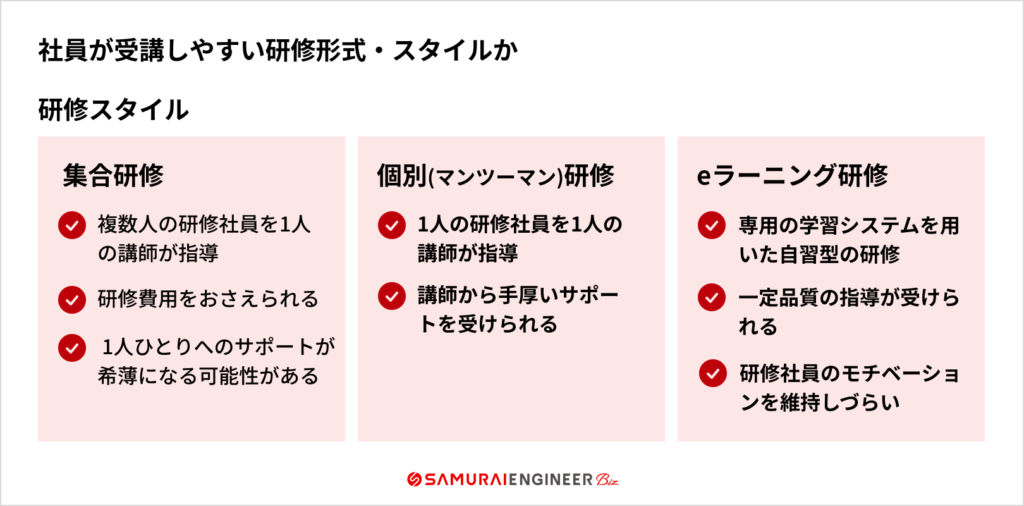
2.社員が能動的に学べる研修形式・スタイルか




受講者の積極的な参加によって、研修の成果は大きく変わります。実践的な演習やグループワーク、マンツーマンセッションなど、さまざまな学習スタイルがあります。
受講者のニーズに合わせた研修スタイルを選択することで、より深い理解と実践的なスキルの習得につながります。
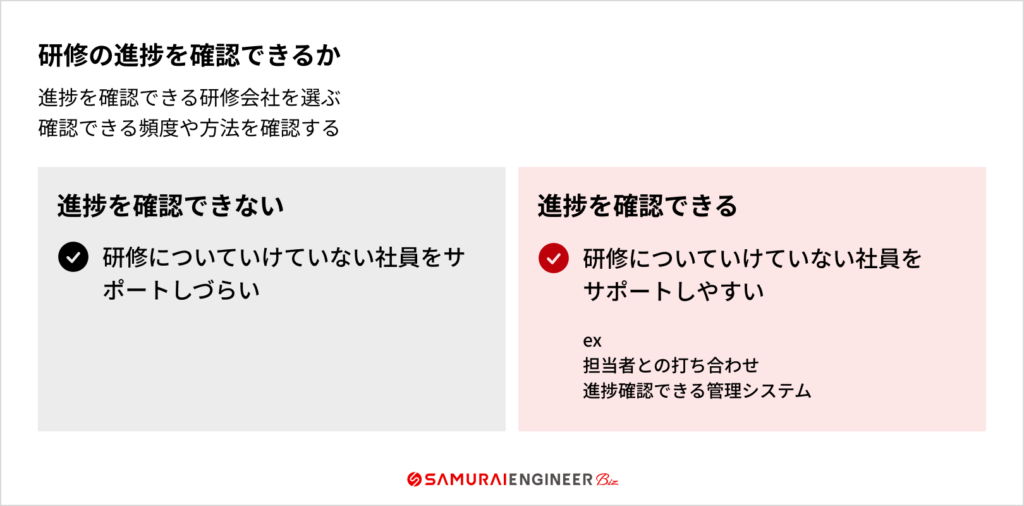
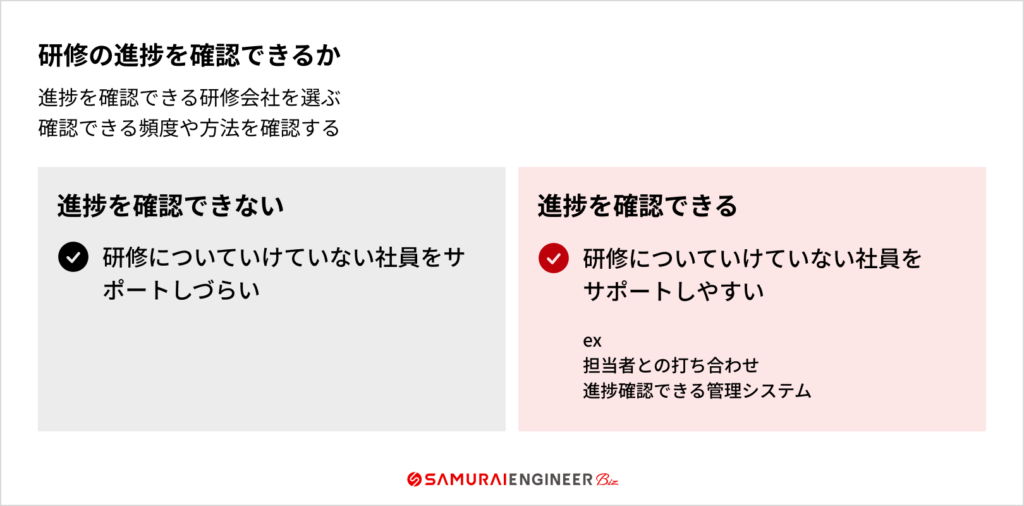
3.管理者側が受講者の進捗を確認できるか


研修の進行状況を把握するためには、受講者の進捗を定期的にチェックする仕組みが必要です。
オンラインツールやフィードバックフォームを利用して、受講者の理解度や進捗を評価することが望ましいです。これにより、研修内容の最適化や受講者のニーズに合ったサポートが可能になります。
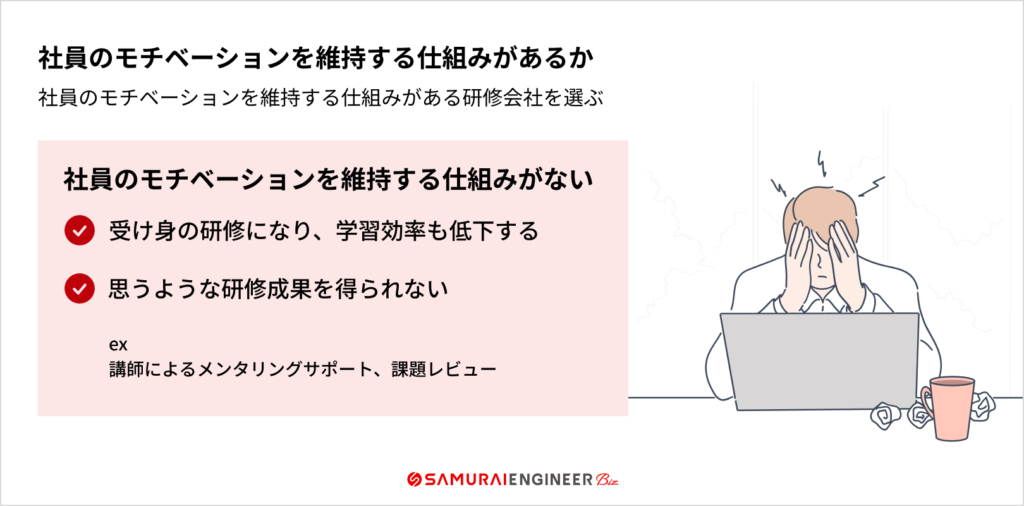
4.社員のモチベーションを維持する仕組みがあるか


研修の成果は、受講者のモチベーションに大いに左右されます。フィードバック、報奨金、認証などのインセンティブは、学習意欲を高める上で重要です。さらに、研修終了後のフォローアップやサポートも、学習の持続には欠かせません。
5.研修後のフォロー体制が充実しているか


研修後のサポート体制は、業務に新しいスキルを応用する際に不可欠な要素です。研修後のフォローアップには、復習や疑問点の解消、新しい課題への対応などが含まれており、受講者が習得した知識を実際の業務に活かすために重要です。
これらのポイントを考慮し、効果的なHTMLとCSSの研修を計画することで、社員はウェブ開発の基礎を習得し、実際のプロジェクトで活躍することができます。研修は、社員のキャリア発展や企業のデジタル時代への対応において重要なステップです。
「HTML/CSS研修」に関するよくある質問(FAQ)


- HTMLとCSS研修は初心者に適していますか?
-
HTMLとCSS研修は初心者に適している理由は、初心者にとっても理解しやすい内容が多く、基本から段階的に学ぶことができるからです。そのため、初心者の方々にとってHTML/CSS研修は非常に適しています。
- 初心者向けのHTML講座はどのような内容を含みますか?
-
初心者向けのHTML講座では、HTMLの基本的な構造やタグの使い方、ウェブページ作成に必要な基礎知識などを学ぶことができます。
- CSSセミナーで学べることは何ですか?
-
CSSセミナーでは、ウェブページのデザインにおいて、レイアウトやフォント、色などの視覚的なスタイルをどのように設定するかについて学ぶことができます。
- HTML/CSS/JavaScript研修はどのような内容ですか?
-
この研修では、HTML、CSS、JavaScriptの3つの要素を組み合わせて、実際にウェブページを作成するスキルを学びます。HTMLではウェブページの構造を作り、CSSではスタイルを設定し、JavaScriptでは動的な機能を追加します。これにより、より魅力的で使いやすいウェブページを作成することができます。
- HTML/CSS講習の期間はどのくらいですか?
-
HTML/CSS講習の期間は、提供する機関やコースによって異なりますが、通常は数週間から数ヶ月の間です。
- JavaScript研修はHTML/CSS研修とどう違いますか?
-
JavaScript研修は、HTML/CSS研修とは異なり、静的なページに動的な機能やインタラクティブな要素を追加する方法を学ぶことが特徴です。
まとめ
HTMLとCSSの研修は、デジタル時代に対応するために企業にとって不可欠です。この記事では、初心者から上級者まで対応するHTMLとCSS研修の内容を詳しく解説しました。
HTMLとCSS研修を成功させるための鍵は、カリキュラムの明確化と多様な研修スタイルから最適なプログラムの選択です。eラーニング、実践的ワークショップ、対面セミナーなど、様々な方法があり、企業のニーズに合わせてカスタマイズ可能です。研修中のフィードバックとインセンティブを効果的に使用し、受講者のモチベーションを保ちつつ、研修後も継続的な学習を促進します。
企業はHTMLとCSSの研修を通じて、従業員のウェブ開発スキルを向上させ、デジタル時代のビジネスニーズに対応するための強固な基盤を築きます。この記事がHTMLとCSS研修の計画と実施に役立つことを願っています。
フィードバックやインセンティブの活用、研修後のフォローアップを通じて、研修の効果を最大限に引き出し、結果として企業のデジタルトランスフォーメーションを成功に導くためのきっかけとなります。